- Identify five visual design principles involved in the design of a learning object
- Alignment is important by having everything in an organized matter the design will be comforting to look at. It’s like going to a friend’s house and finding it filled with garbage, dirty laundry, unwashed dishes lying around everywhere as opposed to a very clean house. Which would you prefer?
- Hierarchy comes after because you need to put focus on the most important elements in the design. This kind of comes in line with having different size headers for title, topics, sub-topics, and text. If everything was the same size how would you differentiate the difference between the information displayed?
- Repetition I think is the most important if you have other design principles down. It helps with having a unique style for your designs that others will react “oh it is Becky’s classic design” It helps reach out and stay in the minds of those who uses or watch your designs.
- Proximity in my way of understanding it helps decluster designs with multiple elements by organizing them into a small cluster. Sort of like an organized cluster.
- Negative Space from my understanding is important to have when you are designing. It is the ability to leave an image or area blank that brings more attention to where you put your text. It has an effect of shifting focus to where the important information is.

- Which design principles did you use to create your infographic in Canva? Which elements of a ‘good infographic’ were you able to incorporate? What other principles did you consider?
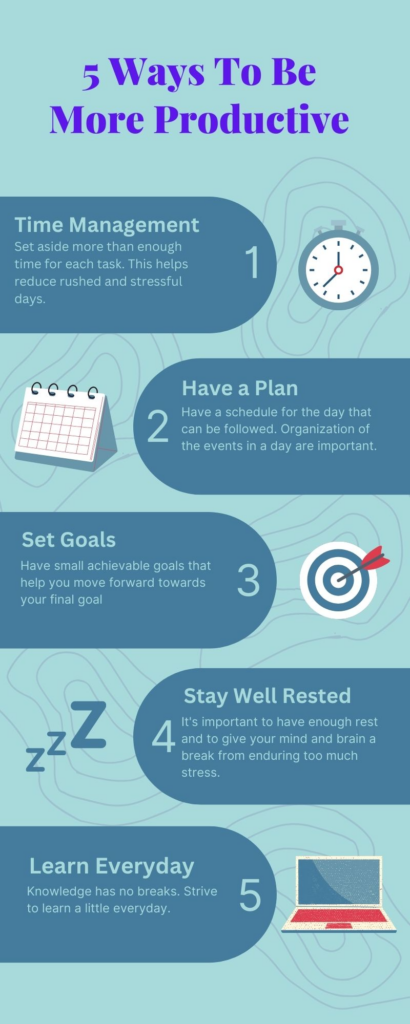
I tried to create a new infographic from scratch, however, with little to no experience it was nearly impossible. I decided to take a template and to edit it with the design principles in mind. The image above I have used alignment and hierarchy to have a set a heading for each of the 5 steps along with short text to go more in-depth of the headings. Alignment for the text helps make it more organized and smoother to read which helps with absorbing the information better. I also applied signalling principle by adding headings to the 5 points as opposed to the original template which did not contain headings. Although I did not use the contiguity principle, I did notice it at work when the original creator organized the picture right beside the text to demonstrate they are all correlated. I did try to consider contrast with colors but with no experience it did not work out. It is a lot easier to read about design than to actually design something.
References:
McCue, R. (2021, February 20). Introduction to Infographics with Canva & Related Multimedia Learning Principles [MP4]. https://www.youtube.com/watch?v=K1k3deWbw2c
Johnson, D. (2021, February 19). Design and Layout with Canva [Mp4]. https://www.youtube.com/watch?v=g3pdyid7BjU
Comments
Hi Becky, I did you did a great job at applying the design principles. The alignment really brought the infographic to life as it looked very organized and clean and using the hierarchy principle emphasized the main topics. Having everything proximal made the content less cluttered and leaving negative space allowed me to mentally know when a new topic is introduced. This aligns with the signaling principle since the attention of the viewer automatically goes to the important information based on the headings. All the design principles you mentioned removes extraneous load in your infographic so it was very easy and enjoyable to read. If you had the choice to pick one design principle to use in your infographic, which one would it be?