Overview
Cooking is a skill that contributes to your well-being and to maintain a healthy lifestyle. It is an essential skill in life that can provide to be useful for years to come. Not to mention it also helps save a lot of money.
Lesson Objectives
- Properly purchasing ingredients required for a steak dinner
- Washing ingredients before prepping
- Prepping ingredients by cutting
- Consistently cutting ingredients the same size
- The types of steaks that come from a cow
- Learn the different types of wellness for steaks
- Cook steak with an accurate wellness every time
- Plate steak dinner to be appealing
Read/Watch
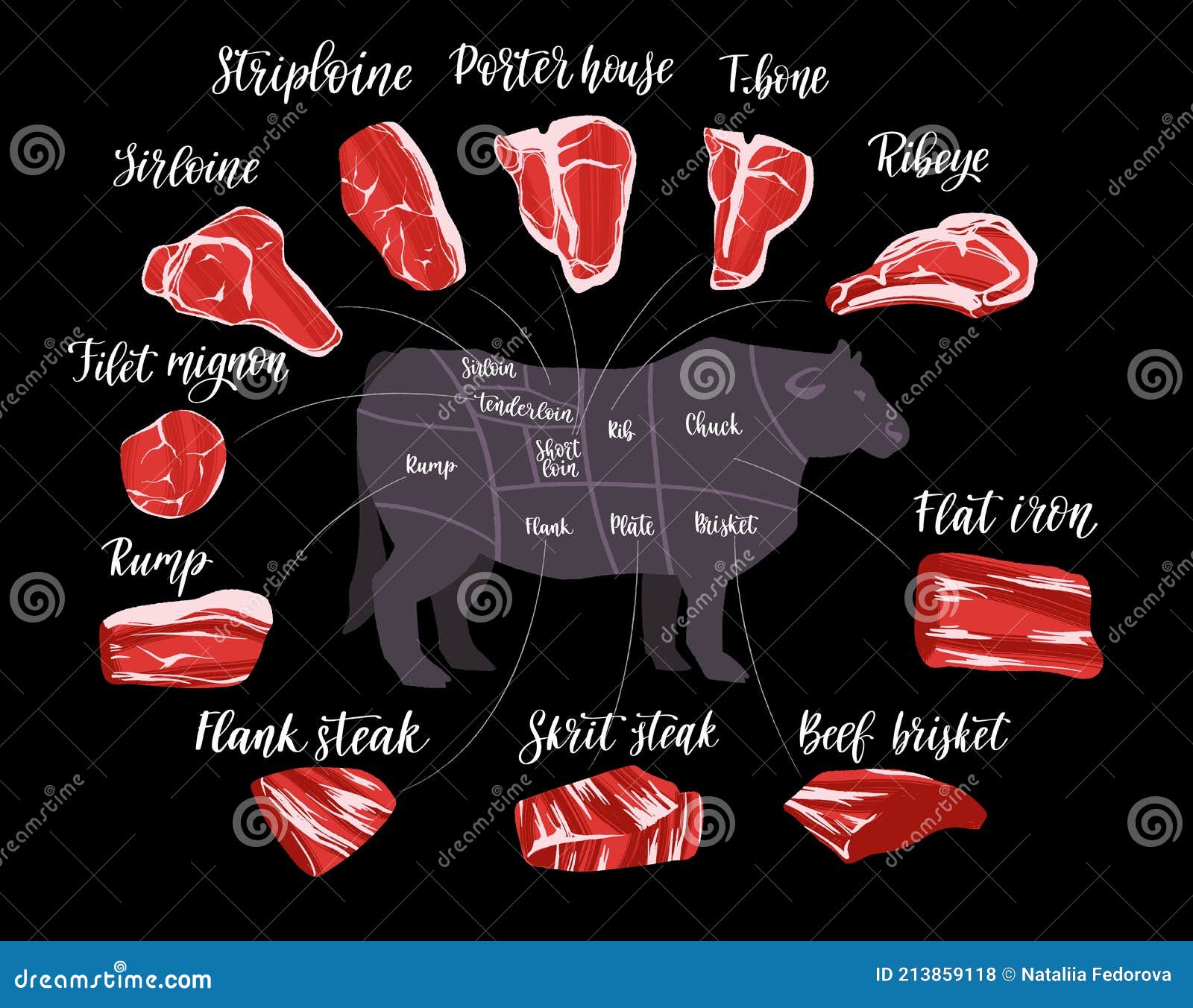
There are many parts of a cow that can be used to cook steaks. The following is for instructional purposes only and will not be quizzed on for the content of this lesson. Everyone has their own personal preference for the types of steak because of its costs, taste, and amount of fat it includes.

Content
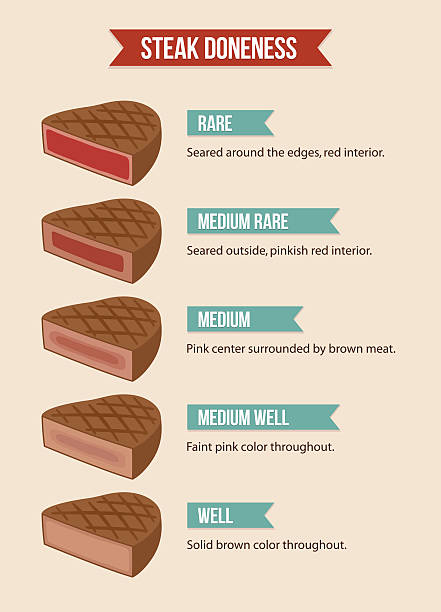
Steak Wellness
So before we start with the actual process of cooking a steak let us first learn the different types of wellness it can be cooked. After going through the infographic there will be a fill-in-the-blank quiz to grade understanding.

So now that you have successfully completed the fill-in-the-blanks let us move onto ingredients.
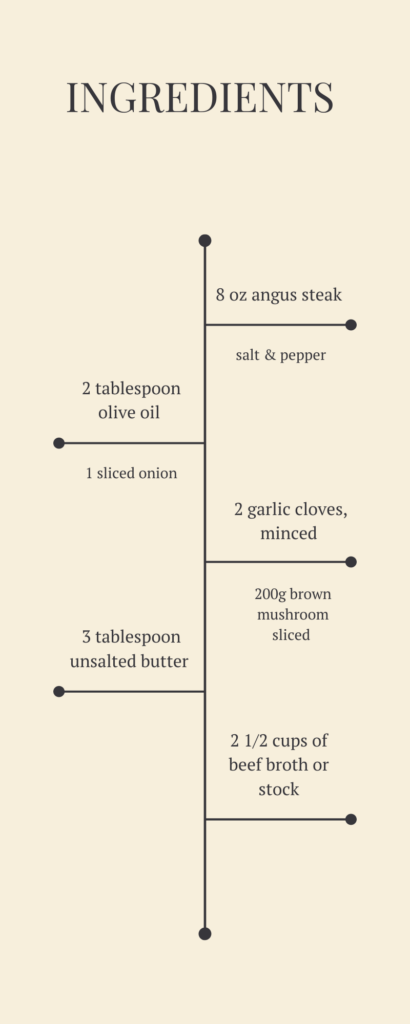
Ingredients
Please prepare these ingredients prior to the actual cooking of the class. Ingredients list are used as organization tools to have to stay organized and to ensure cooking goes as planned.

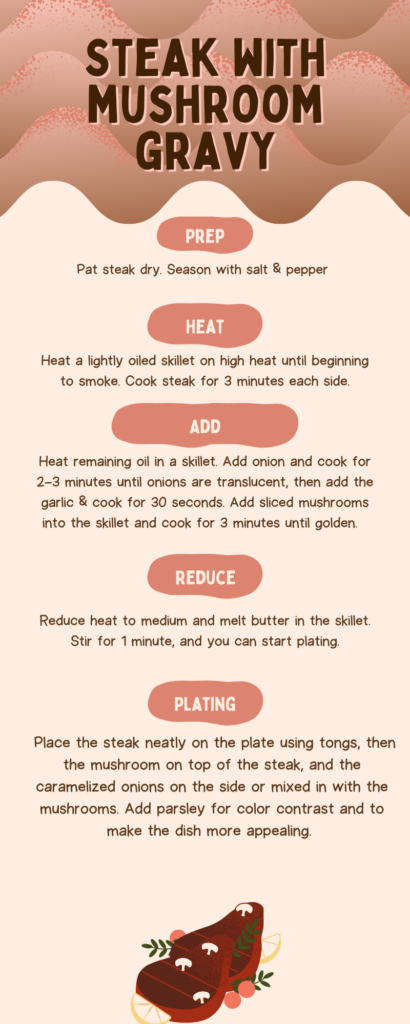
Cooking

Application
Learners after watching the video will be required to complete an assessment task of cooking a mushroom steak dinner and presenting it. As the presentation suggests, 3 minutes each side of the steak will give a medium rare wellness. Please ensure to add or minus 30 seconds each for different steak wellnesses. For example, medium will be 3 minutes and 30 seconds.
Please ensure to have understood the video before starting your attempt (Steaks are not cheap!).
The following rubric will be used to grade the final product. It will be graded on accuracy of steak wellness in this case every steak must be cooked medium rare as it is the most popular wellness there is. In addition, also aesthetics of how the plating is when the final product is complete.
| Rating/Grade | Characteristics |
| Grade Exemplary | The presenter is well prepared and organized in presenting. All food is perfectly cooked, presentation surpasses expectations, and recipients is kept exceptionally comfortable throughout the meal. |
| Grade Satisfactory | The presentor is prepared in presenting. Food is cooked correctly, the meal is presented in a clean and well-organized manner, and the recipient is kept comfortable throughout the meal. |
| Grade Emerging | The presenter is sometimes not that cleared and prepared in presenting. Some food is cooked poorly, some aspects of presentation are sloppy or unclean, or the recipient is uncomfortable at times. |
| Grade Unacceptable | The presenter is not organized and prepared in presenting. Most of the food is cooked poorly, the presentation is sloppy or unclean, and the recipient is uncomfortable most of the time. |
Reflection
Based on the steak wellness chart how far away were you from cooking a perfect medium rare steak? Did you char the onions before they became caramelized? Were the mushrooms cut perfectly similar in thickness and size?
Theories and Principles
We tried to remove any useless information or repetitive information by incorporating the redundancy principle to keep the blog on point. We moved forward by acknowledging the coherence principle which goes from one step to another to eep things organized. Both these steps together were used to help reduce any extraneous cognitive load that might occur by giving too much information all at once. We also used the signalling principle when we added headers to signal ingredients, cooking, etc. to show what step we were on. The dual coding theory was also put into consideration when we used videos, text, pictures to help the learner absorb more information.
References
https://www.canva.com/
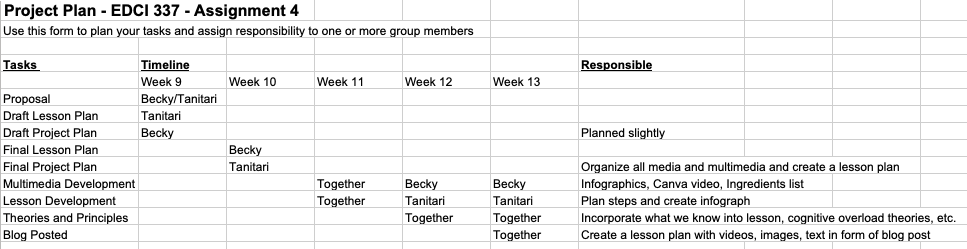
Also Project Plan is added here because there is no way to add a file submission.